
Photo Processing, Retouching, and Design
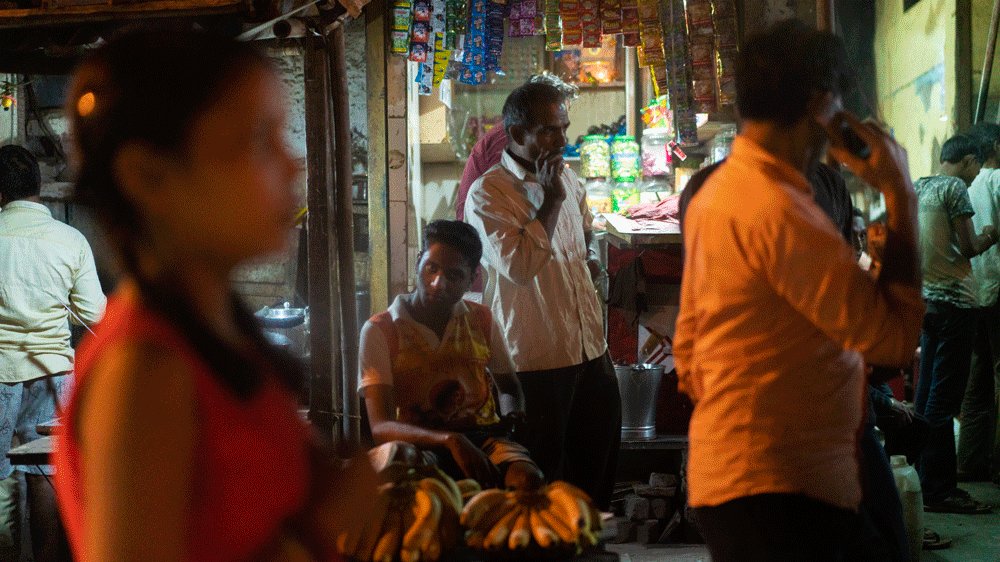
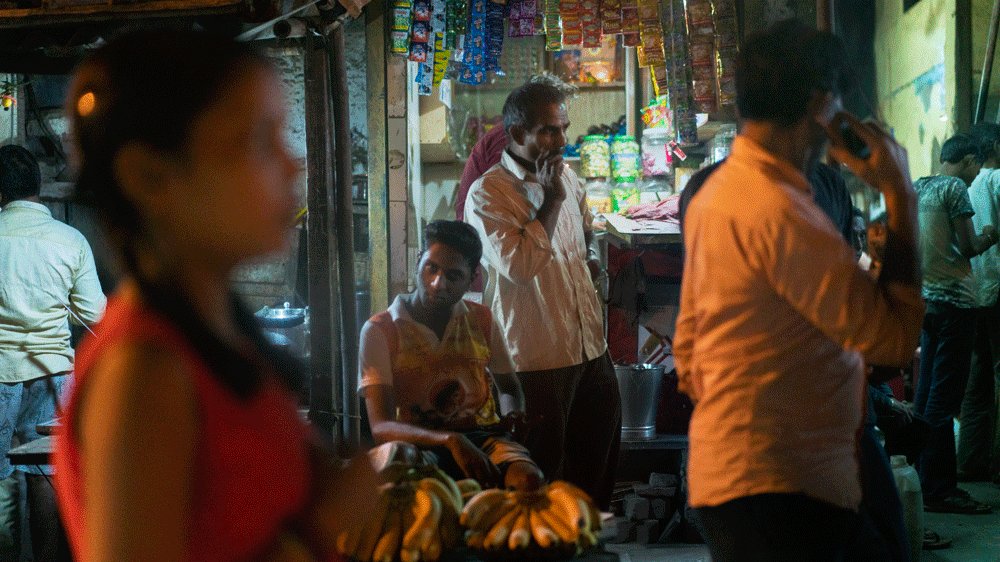
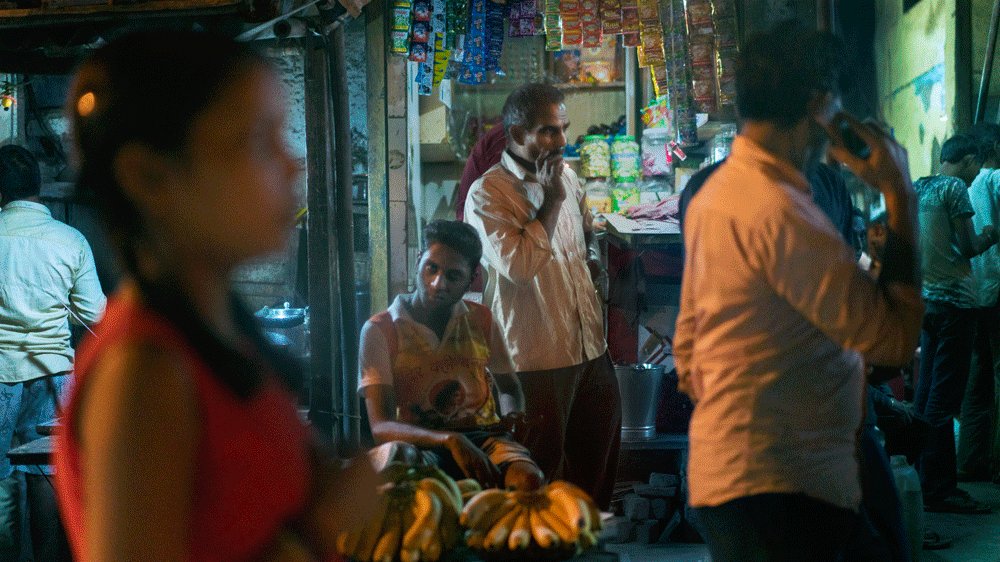
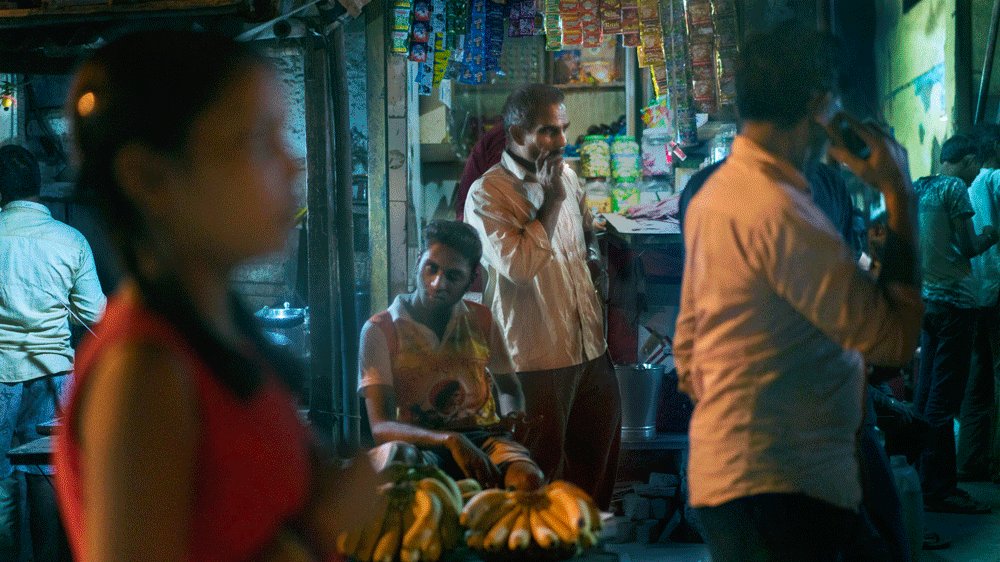
This page is meant to showcase the various design and retouching/processing projects I’ve undertaken. I use graphic design, painting, retouching, atmospheric coloring and shading in order to create a dramatic effect that lends itself to the story I’m trying to tell with each photo or hero image. When inserting a person into a different environment, I sometimes have to create elements from scratch to make it physically sound.
I’ve also included the various hero/key art images I whose shoots I directed, shows I created the branding for, and designed.








Show Heroes
Below you’ll see a panel of several key art images for several original series we produced. In addition to creating the logos and branding for all of the shows, I created the direction, designed the posters, and retouched the photos for all of our hero posters. The grid below shows all of them as they were displayed on our homepage.

